Webサイトを公開した際に必要になるのがお問い合わせフォームでしょう。自前で作る方法の他、WordPressのようなCMSを使ったり、公開されているソフトウェアを使うこともできます。
そんな中よく見るのがGoogleフォームを使ったお問い合わせフォームです。手軽に作れるのは便利ですが、カスタマイズできる部分が多くないので利用を控えてしまっている人もいるでしょう。
そこで今回はGoogle Apps ScriptとCustomers Mail Cloudを使って、サーバレスで自由度の高いメールフォームを作成してみます。
完成版
以下のURLからアクセスすると、お問い合わせフォームを実際に試すことができます。デモなのでデザインはBootstrapを使っていますが、実際のデザインは自由に決められます。

作り方
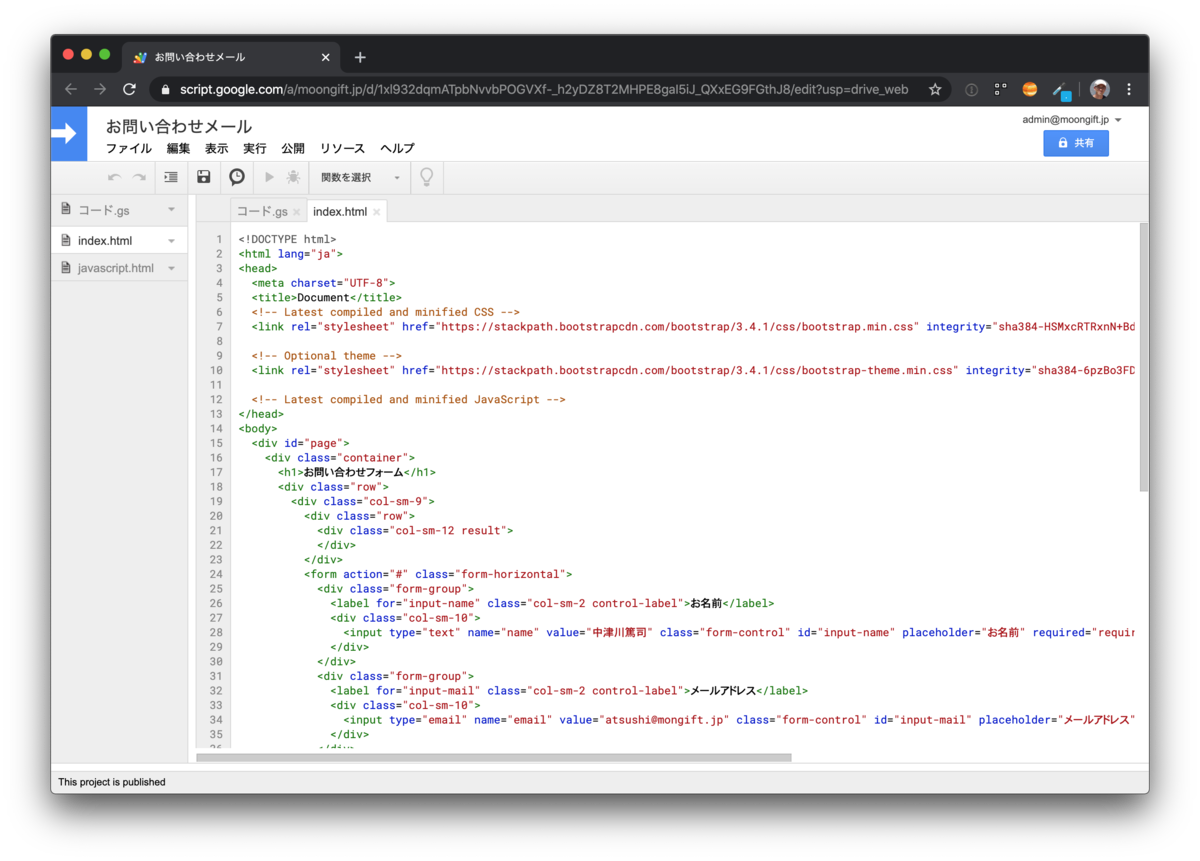
まずGoogle Apps ScriptでHTMLファイルとJavaScriptファイル(ファイル名はjavascript.htmlとします)を作成します。

index.html の内容は次のようにしています。BootstrapやjQueryなどのライブラリは外部のCDNから取得するようにしています。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>問い合わせフォーム</title> <!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> <!-- Optional theme --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous"> <!-- Latest compiled and minified JavaScript --> </head> <body> <div id="page"> <div class="container"> <h1>お問い合わせフォーム</h1> <div class="row"> <div class="col-sm-9"> <div class="row"> <div class="col-sm-12 result"> </div> </div> <form action="#" class="form-horizontal"> <div class="form-group"> <label for="input-name" class="col-sm-2 control-label">お名前</label> <div class="col-sm-10"> <input type="text" name="name" value="" class="form-control" id="input-name" placeholder="お名前" required="required"> </div> </div> <div class="form-group"> <label for="input-mail" class="col-sm-2 control-label">メールアドレス</label> <div class="col-sm-10"> <input type="email" name="email" value="" class="form-control" id="input-mail" placeholder="メールアドレス" required="required"> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">ご用件</label> <div class="col-sm-10"> <select class="form-control" name="type"> <option value="">選択してください</option> <option value="ご質問・お問い合わせ">ご質問・お問い合わせ</option> <option value="ご意見・ご感想">ご意見・ご感想</option> </select> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">お問い合わせ内容</label> <div class="col-sm-10"> <textarea class="form-control" name="body" rows="5" required="required"></textarea> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">送信</button> </div> </div> </form> </div> </div> </div><!-- /container --> </div><!-- /page --> <script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script> <?!= HtmlService.createHtmlOutputFromFile('javascript').getContent(); ?> </body> </html>
javascript.htmlの内容は次のようになります。 google.script.run を使って、Google Apps Scriptの関数を呼び出しているのがポイントです。
<script> $(() => { $('form').on('submit', async (e) => { e.preventDefault(); try { const json = $(e.currentTarget).serializeArray(); const res = await sendMail(json); $('.result').html('お問い合わせを受け付けました。ありがとうございます。'); } catch (e) { console.log(e); } }); function sendMail(json) { return new Promise((resolve, reject) => { google.script.run .withSuccessHandler((result) => resolve(result)) .withFailureHandler((error) => resolve(error)) .sendMail(json); }); } }); </script>
Google Apps Scriptの内容
続いてGoogle Apps Scriptの内容です。まず doGet 関数を用意して、HTTPアクセスしてきた訪問者に対してフォームを表示します。
function doGet() { return HtmlService.createTemplateFromFile('index') .evaluate() .setSandboxMode(HtmlService.SandboxMode.IFRAME) .addMetaTag('viewport', 'width=device-width, initial-scale=1') .setTitle('お問い合わせフォーム'); }
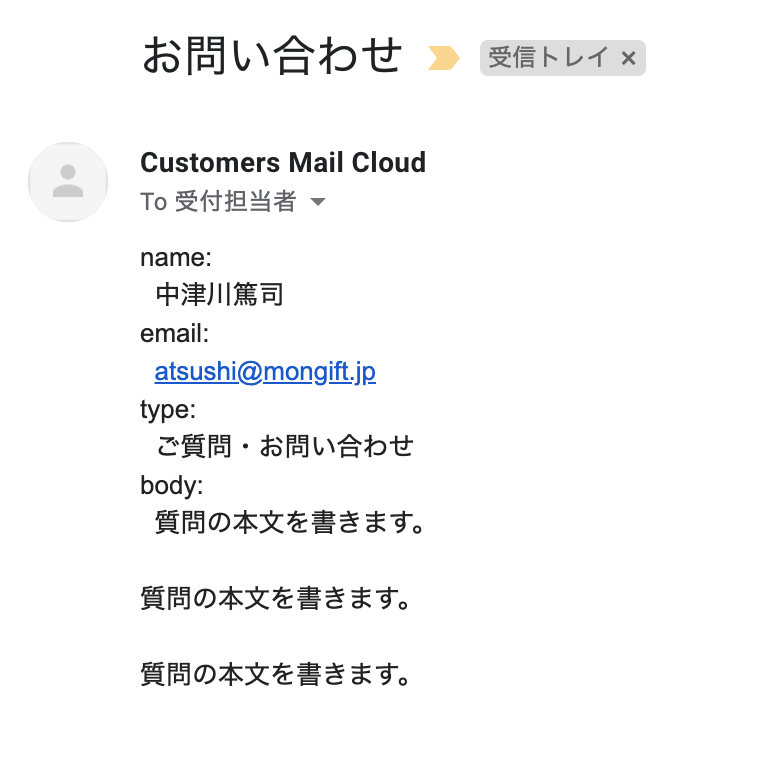
次にメール送信処理です。これは上記の javascript.html で指定している sendMail メソッドで行います。お問い合わせフォームの内容を受け取り、そのままメールの本文に展開しています。メールの送信先を変更したり、問い合わせてきた人にも確認メールを送ってもいいでしょう。
ここではCustomers Mail CloudのSDKを利用しています。Google Apps ScriptのライブラリID 1RegQzjZLiJUacopzEoxmpTe5_vp7LP3r01aa-D9rf4sJRPZkifI4Mf7K を取り込んでください。
function sendMail(json) { // API情報を取得 const apiUser = 'API_USER'; const apiKey = 'API_KEY'; // Customers Mail Cloudを初期化 const c = new CustomersMailCloud.Client(apiUser, apiKey); c.trial(); const fromName = 'Customers Mail Cloud'; const fromAddress = 'info@smtps.jp'; const toAddress = 'user@smtps.jp'; const toName = '受付担当者'; c.setFrom(fromName, fromAddress); c.addTo(toName, toAddress); // 件名を取得 c.subject = 'お問い合わせ'; c.text = json.map(params => { return [`${params.name}:`, ` ${params.value}`].join("\n"); }).join("\n"); try { // 送信処理を実行 const res = c.send(); return { success: true, message: "success!" }; } catch (e) { // エラーの場合は原因を表示 return { success: false, message: JSON.stringify(e) }; } }

まとめ
Google Apps Scriptでもメール送信機能がありますが、送信できる数に制限があったり、GSuiteを使っていないと、とメール機能が利用しづらいでしょう。Customers Mail Cloudならば、大量のメール送信も安定して行えます。ぜひご利用ください!
