Cloud Functions for FirebaseはGoogle Cloud PlatformのCloud FunctionsをよりFirebaseと連携しやすくしたサービスです。いわゆるFaaS(Function As a Service)で、サーバレスで実行環境を構築できます。
今回はこのCloud Functions for Firebaseを使ってCustomers Mail Cloudでメール送信を行う方法を紹介します。
Customers Mail Cloudの設定
まずはCustomers Mail Cloudにて送信サーバの設定を行います。
ユーザ登録
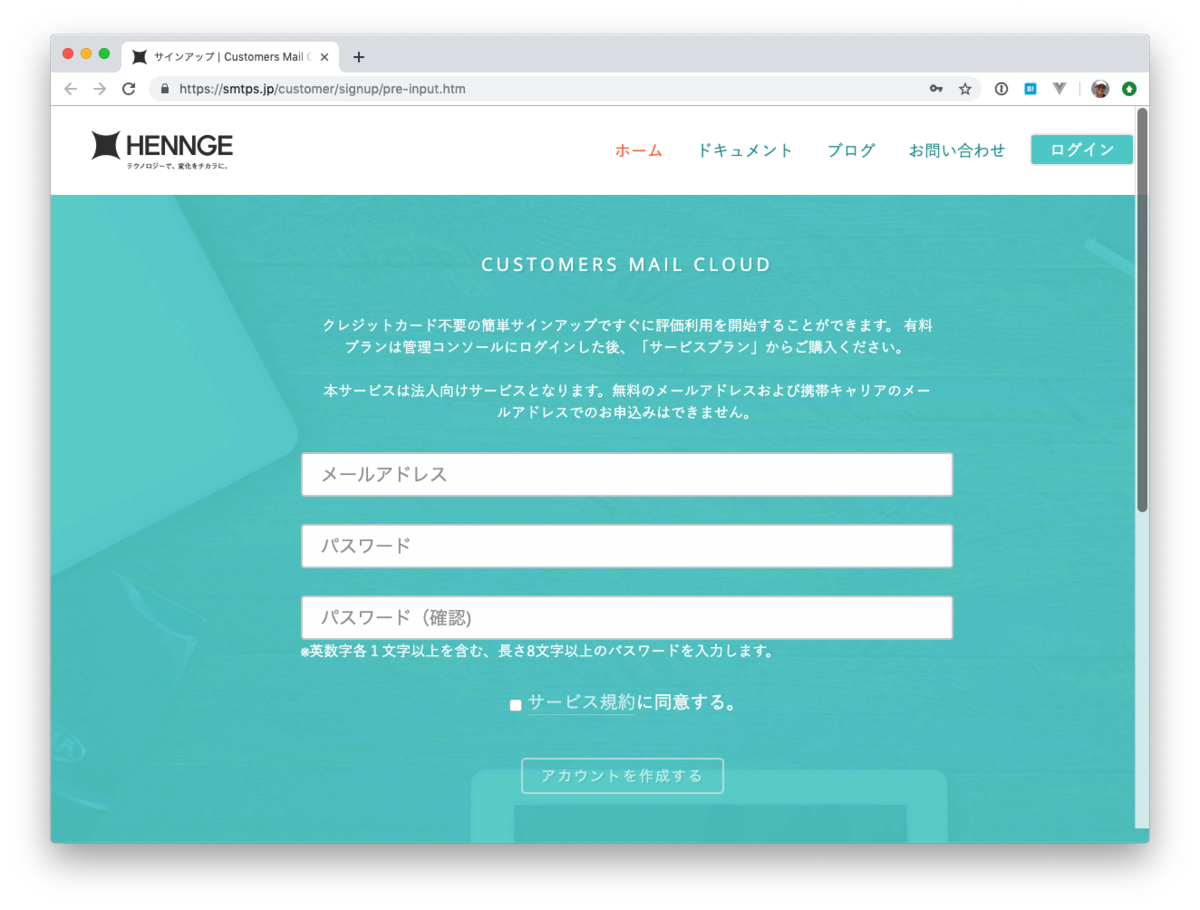
ユーザ登録はまず、メールアドレスとパスワードを入力するところからはじまります。

入力したメールアドレス宛にメールアドレスの確認メール(仮登録受付メール)が届きますので、URLをクリックします。その後、名前や住所といった必要な情報を入力します。ユーザ登録が完了すると、無料トライアル開始のための審査が入ります。時間は長くとも30分程度です。「Customers Mail Cloud 無料トライアル利用開始のご案内」というメールが届いたら利用できます。
ログイン後に行うこと
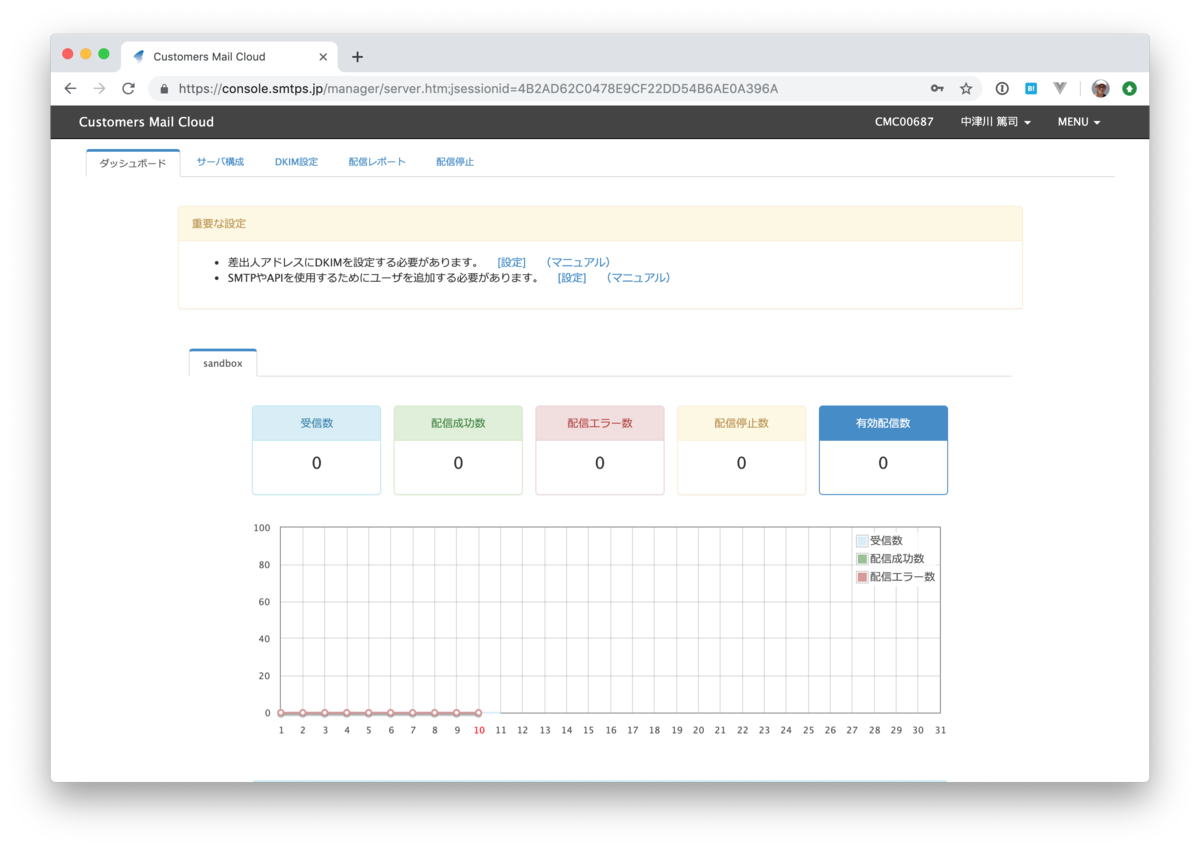
ログインしたら、2つの作業を行う必要があります。

DKIMキーを設定する
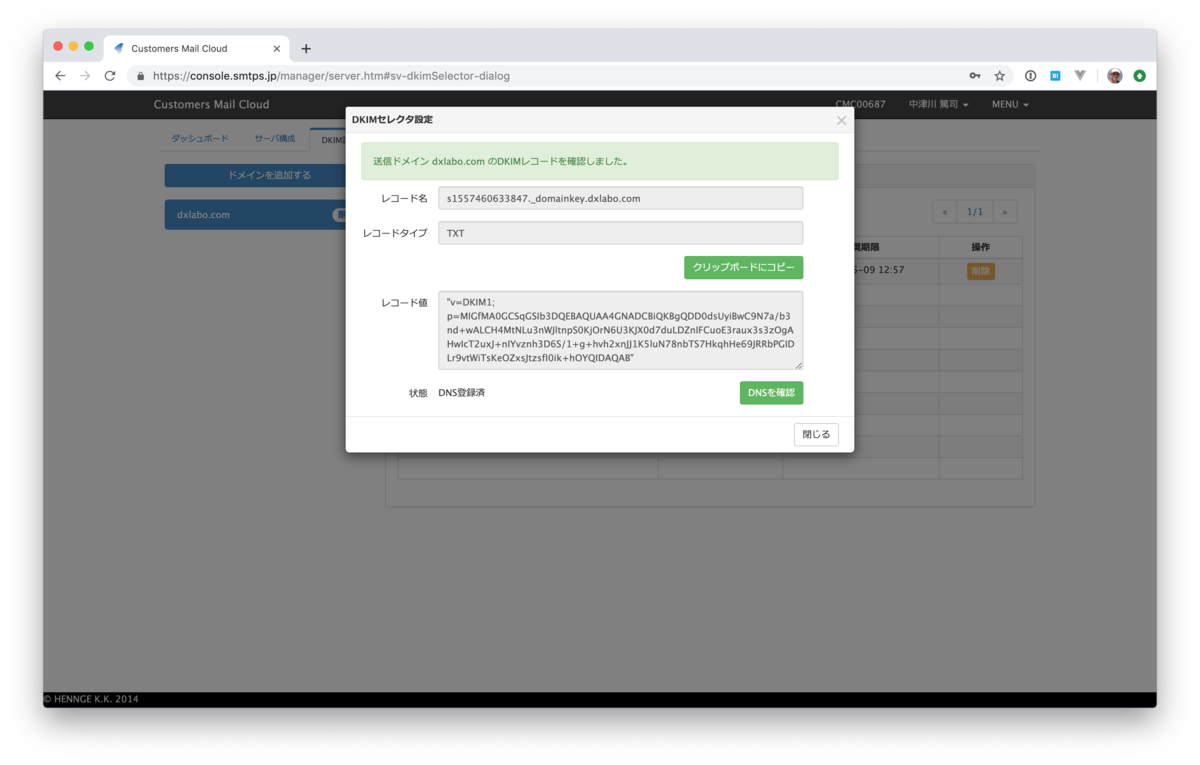
DKIMキーはメールのなりすましを防止するための技術になります。メール配信を行うドメインのTXTレコードに対して設定します。管理コンソールでドメインを追加しようとすると、専用のキーが表示されます。

ドメインは s999999999999._domainkey.example.com のような形式になります。設定する値は v=DKIM1; p=MIG...QAB のように指定されるはずです。この設定はシステム管理者などに依頼して行ってもらってください。
DNS設定はすぐに反映されませんので、数分後にDNSを確認ボタンを押します。正しく設定されていれば、ドメインが追加登録できます。
ユーザを追加する
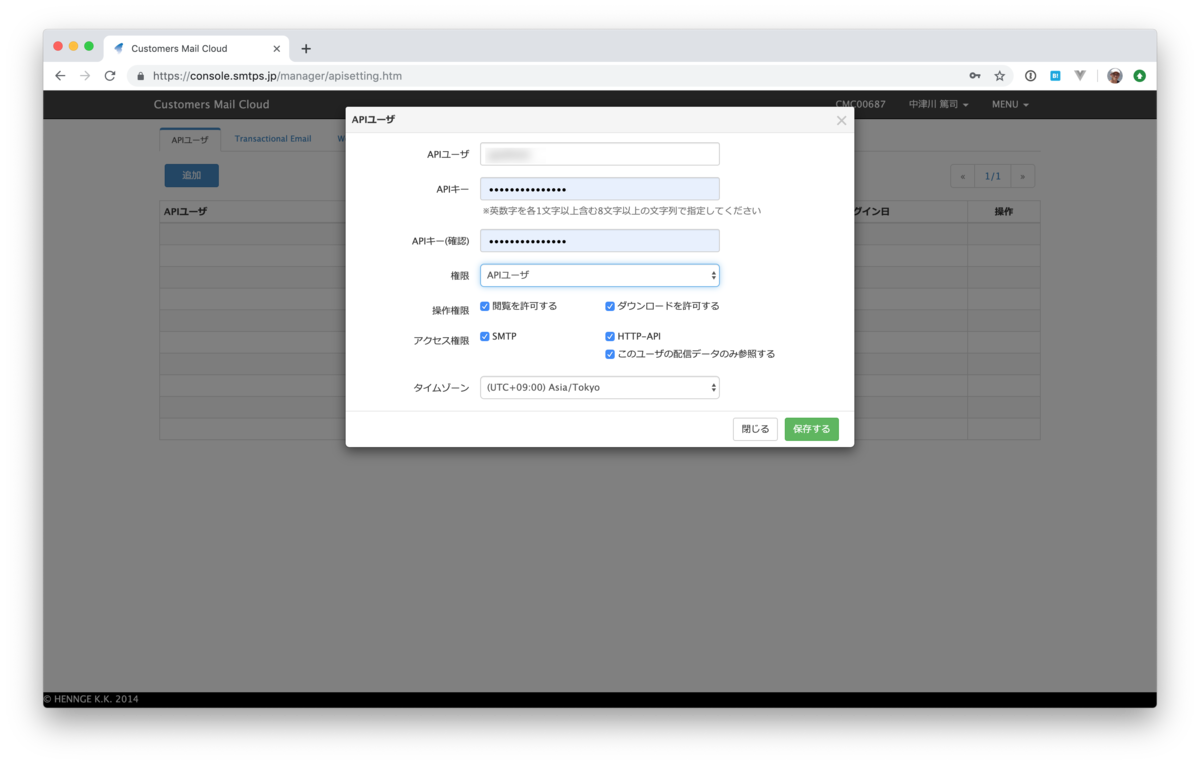
次にメール配信を行うユーザを追加します。これはAPI設定にて行います。ユーザ名(メールアドレス形式)、パスワードを設定します。また、利用できる機能を制限できます。例えばSMTPのみ、APIのみといった指定も可能です。

サーバに設定を反映する
設定を行ったら、それをサーバに反映します。サーバ構成機能にて行います。この反映を行わないと、DKIMやユーザ追加設定が反映されませんので注意してください。ここまでで以下の情報が入手できているはずです。
- APIユーザ
- APIキー
さらにAPIサーバのエンドポイントURLが必要です。これは契約しているプランによって異なりますのでご注意ください。
| プラン名 | エンドポイントURL |
|---|---|
| 無料トライアル | https://sandbox.smtps.jp/api/v2/emails/send.json |
| Standardプラン | https://te.smtps.jp/api/v2/emails/send.json |
| Proプラン | https://SUBDOMAIN.smtps.jp/api/v2/emails/send.json |
これらの情報はメール送信時に設定しますので覚えておいてください。
CLIツールのインストール
Firebase用のCLIツールをインストールします。
npm install -g firebase-tools
プロジェクトの作成
Cloud Functions for Firebaseにアクセスして、プロジェクトを作成します。

ウィザードに沿っていくだけで、初期設定が完了します。

次にターミナルを立ち上げて、以下のコマンドでFirebaseにログインします。
firebase login
ログイン後、プロジェクトのベースを作成します。
firebase init
プロジェクトは以下のような構成になっています。今回はTypeScriptを採用しています。
$ tree -I node_modules . ├── package-lock.json ├── package.json ├── src │ └── index.ts ├── tsconfig.json └── tslint.json 1 directory, 5 files
環境設定を行う
API経由でメール送信を行う際に使うAPIユーザ、APIキー、さらに契約状態によって異なるAPIエンドポイントURLは環境変数として定義します。以下のコマンドで登録できます。それぞれの値は皆さんの設定のものに書き換えてください。
$ firebase functions:config:set \ customers_mail_cloud.api_user="api@smtpd.jp" \ customers_mail_cloud.api_key="API_KEY" \ customers_mail_cloud.endpoint="https://sandbox.smtps.jp/api/v2/emails/send.json"
きちんと設定できているかどうかは firebase functions:config:get で確認できます。
$ firebase functions:config:get { "customers_mail_cloud": { "api_key": "API_KEY", "api_user": "api@smtpd.jp", "endpoint": "https://sandbox.smtps.jp/api/v2/emails/send.json" } }
コードについて
src/index.ts について解説します。HTTPリクエストを行うので、 superagent をインストールします。また、TypeScriptなので @types/superagent もインストールします。
$ npm i superagent -S $ npm install @types/superagent -D
まず superagent を読み込みます。
import * as functions from 'firebase-functions'; import request from 'superagent';
次に、メールアドレスとリクエスト時のパラメータに関するインタフェースを定義します。
interface Email { name :string, address: string } interface RequestParameter { api_user: string, api_key: string, to: Email[], from: Email, subject: string, text: string }
後はCloud Functions for Firebaseがリクエストされた時の処理を記述します。具体的には下記の関数の中に記述します。
export const helloWorld = functions.https.onRequest(async (req, res) => { // ここに処理を記述 });
処理内容
今回はPOSTメソッドだけを対象にします。
if (req.method !== 'POST') { res.status(405).send('Invalid http method.'); } else { // 処理を記述 }
次に送信先、送信元を定義します。送信先はリクエストボディで指定できるようにします。
const to: Email[] = [{ name: req.body.name, address: req.body.email }]; const from: Email = { name: 'Customer Cloud Mail Admin', address: 'info@smtpd.jp' };
件名と本文です。リクエストボディで指定できるようにしても良いですが、今回は固定にしました。
const subject: string = 'テストメール'; const text: string = `このメールはテストメールです。 改行を入れます。 ---- フッターです `;
Customers Mail Cloudにリクエストする内容を作ります。 functions.config() で環境変数を取得できます。
const params: RequestParameter = { api_user: functions.config().customers_mail_cloud.api_user, api_key: functions.config().customers_mail_cloud.api_key, to: to, from: from, subject: subject, text: text };
そしてメール送信APIを呼び出します。この処理は Node.jsでメールを送信する で書いている通りです。
try { // 送信処理 const result: request.Response = await request .post(functions.config().customers_mail_cloud.endpoint) .send(params); res.send(result.body); } catch (e) { // エラーの場合 res.status(503).send(e.response.body); } res.send("Hello from Firebase!");
デプロイする
Cloud Functions for Firebaseへのデプロイは以下のコマンドで行えます。
$ firebase deploy
初回実行時に専用のURLが生成されます。例えば https://us-central1-example.cloudfunctions.net/mail とします。このURLは管理画面でも確認できます。

メール送信を試す
では実際にメールを送信してみます。
curl -X POST -H "Content-Type: application/json" \
-d '{"name":"テストカスタマー", "email":"user@stmpd.jp"}' \
https://us-central1-example.cloudfunctions.net/mail
問題なければ以下のように結果が返ってきます。
{"id":"<2106857532.1251.1565150810829@mta02.sandbox.smtps.jp>"}
まとめ
Cloud Functions for Firebaseはアプリと手軽に連携できるプラットフォームです。Customers Mail Cloudと組み合わせることで、サーバレスでのメール送信が簡単にできます。ぜひお試しください!
