Cloud Functions for Firebase はいわゆるFaaS(Function as a Service)になります。ごく簡単な関数をデプロイして、HTTP経由で実行できます。AWS Lambdaと異なり、デフォルトでHTTPアクセスが用意されるのが便利です。
今回はこのCloud Functions for Firebaseを使って、Customers Mail CloudのWeb APIを呼び出すまでのステップを素早く紹介していきます。慣れればものの数分でメール送信まで完了できるでしょう。
必要なもの
Customers Mail Cloudに登録して、ドメインを追加してください。そしてAPIユーザを作成します。結果として、次の3つの情報が得られるはずです。
- APIユーザ
- APIキー
- 送信元メールアドレス
この3つの情報を使いますのでメモしておいて下さい。
今回はプログラミング言語としてNode.jsを使いますので、あらかじめインストールして下さい。
Firebase CLIのインストール
まずFirebase CLIをインストールします。Node.jsのパッケージ管理であるnpmを使います。
npm install -g firebase-tools
インストールしたらFirebaseにログインします。
firebase login:ci
Webブラウザが開くので、認証を行います。その結果、トークンが出ますので、 FIREBASE_TOKEN という名前で環境変数に設定します。そうするとfirebaseコマンドがデフォルトで使うようになります。
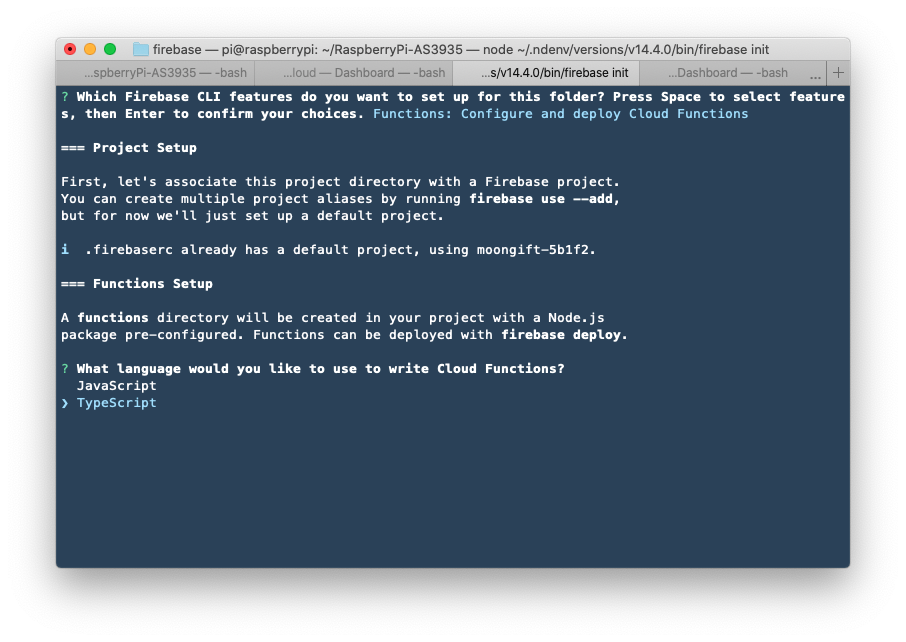
ログインしたら、適当なディレクトリで初期化します。言語はTypeScriptを選びます。
firebase init

Cloud Functions for Firebaseを作成するとfunctionsというフォルダができあがっています。その中に移動します。
cd functions/
内容は次のようになっているはずです。
$ tree -L 2 . . ├── node_modules │ ├── @babel │ ├── : 省略 │ └── yallist ├── package-lock.json ├── package.json ├── src │ └── index.ts ├── tsconfig.json └── tslint.json 226 directories, 5 files
Customers Mail Cloudライブラリのインストール
ではCustomers Mail CloudのNode.jsライブラリをインストールします。これもnpmで行います(functionsディレクトリの中で行ってください)。
npm i customersmailcloud -S
さらに先ほど取得したAPIユーザ、APIキーそしてメール送信元アドレスをCloud Functions for Firebaseの環境変数に設定します。こうすることで、ソースコード中にキーを書かずに済みます。それぞれ、自分のものと読み替えて設定してください。
firebase functions:config:set \ customers_mail_cloud.api_user="API_USER" \ customers_mail_cloud.api_key="API_KEY" \ customers_mail_cloud.from="info@smtps.jp"
では src/index.ts を編集します。内容は次のようになります。コメントを参考にしてください。
// ライブラリの読み込み
import * as functions from 'firebase-functions';
import { CustomersMailCloud } from 'customersmailcloud'
// sendmailというパスが呼ばれた際に、この関数が実行されます
export const sendmail = functions.https.onRequest(async (request, response) => {
// 環境変数を読み込みます
const config = functions.config().customers_mail_cloud;
// Customers Mail Cloudライブラリを初期化します
const client = new CustomersMailCloud(config.api_user, config.api_key);
// trial / standard / pro(subdomain) のいずれかを実行します
client.trial();
// リクエストされた際のパラメータを読み込みます
const params = request.body;
// メールの内容を作成します
client
.setFrom('Admin', config.from) // From。1つ目が名前、2つ目がメールアドレス
.addTo(params.name, params.email) // 宛先。1つ目が名前、2つ目がメールアドレス
.setSubject('お問い合わせが来ました') // メールの件名
.setText(`お問い合わせが来ました\r\n${params.text}`) // メールの本文
try {
// 送信処理を実行します
const res = await client.send()
// 結果をWeb APIのレスポンスにしています
response.send(res);
} catch (err) {
// エラーの場合です
response.send(err.message);
}
});
デプロイする
完成したらデプロイします。
firebase deploy --only functions
以下のようなログが流れて、デプロイが完了します。
$ firebase deploy --only functions === Deploying to 'moongift-xxxxxx'... i deploying functions Running command: npm --prefix "$RESOURCE_DIR" run lint : (省略) ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/moongift-xxxxxx/overview
試してみる
では実際に送信を行います。Content-Typeをapplication/jsonにしないと、リクエスト内容が正しく受け取れませんので注意してください。
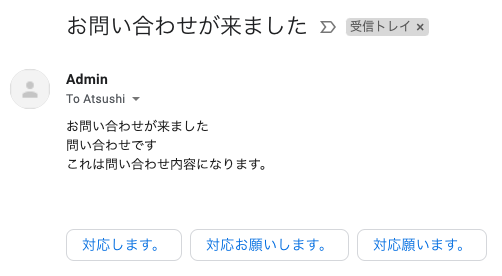
$ curl -XPOST \ -H 'Content-Type: application/json' \ -d '{"email": "test@smtps.jp", "name": "Tester", "text": "問い合わせです\r\nこれは問い合わせ内容になります。"}' \ https://us-central1-moongift-xxxxxx.cloudfunctions.net/sendmail
結果としてJSONが返ってくれば完成です。
{"id":"<45767fc0-f982-11ea-b995-9ca3ba311822@mta03.sandbox.smtps.jp>"}

まとめ
Cloud Functions for Firebaseを使えば、APIキーを隠蔽した状態でCustomers Mail Cloudを簡単に呼び出せるようになります。FaaSなのでスケーリングを気にすることなく、どんどんメール送信が可能です。
Node.jsであればCustomers Mail Cloudのライブラリがありますので、利用は簡単です。ぜひお試しください。
