Firebase Hostingを使えば静的なWebサイトを手軽にホスティングできます。しかし、Webサイトは静的な情報だけでは物足りないものです。たとえばお問い合わせフォームなど、動的な要素も組み込みたくなるでしょう。
Firebase HostingにはCloud Functions for Firebaseと連携して動的コンテンツやAPIを追加する機能があります。今回はその機能を使ってお問い合わせフォームを作ってみました。
Hosting側の設定
firebase CLIでプロジェクトを作成したら、firebase.jsonを開きます。そして、次のようにリライト条件を追加します。
"rewrites": [ { "source": "/functions/**", "function":"contact" } ]
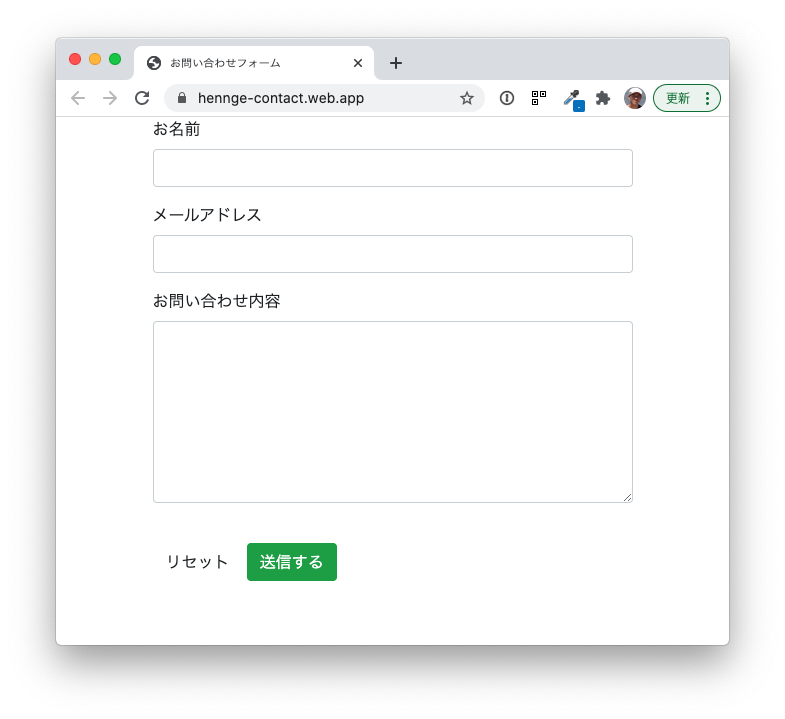
Hosting側にて、HTMLでお問い合わせフォームを作ります。今回はBootstrapで作成しています。

次にフォームを送信した際の処理として、APIを呼び出します。リライト条件に従って /functions/ としています。
const d = document.querySelector;
await fetch('/functions/', {
method: 'post',
body: JSON.stringify({
email: d('#email').value,
name: d('#name').value,
body: d('#body').value。
}),
headers: {
'Content-Type': 'application/json'
}
});
alert('お問い合わせありがとうございます');
Functionの設定
Firebase CLIでFunctionを作成したら、まずCustomers Mail CloudのNode.jsライブラリを追加します。
npm i customersmailcloud -S
次に環境変数を設定します。今回は以下を設定しています。
- APIユーザ
- APIキー
- From(メールアドレス)
firebase functions:config:set cmc.apiuser=AAAA firebase functions:config:set cmc.apikey=BBBB firebase functions:config:set cmc.from=info@smtps.jp
コードを編集します。今回はTypeScriptを利用しています。まずライブラリを読み込みます。
const { CustomersMailCloud } = require('customersmailcloud');
そして contact 関数を定義します。
export const contact = functions.https.onRequest( async (request, response) => {
}
以下は contact 関数の中の実装です。まず設定を取得してCustomers Mail Cloudを初期化します。
const config = functions.config().cmc; const client = new CustomersMailCloud(config.apiuser, config.apikey)
次にAPIのエンドポイントを選択します。 trial / standard / pro から選択します。
client.trial();
そしてメールを作成します。名前や本文はお問い合わせフォームから送られてきた情報を利用します。
const {email, name, body} = request.body;
client
.setFrom('Admin', config.from)
.addTo(name, email)
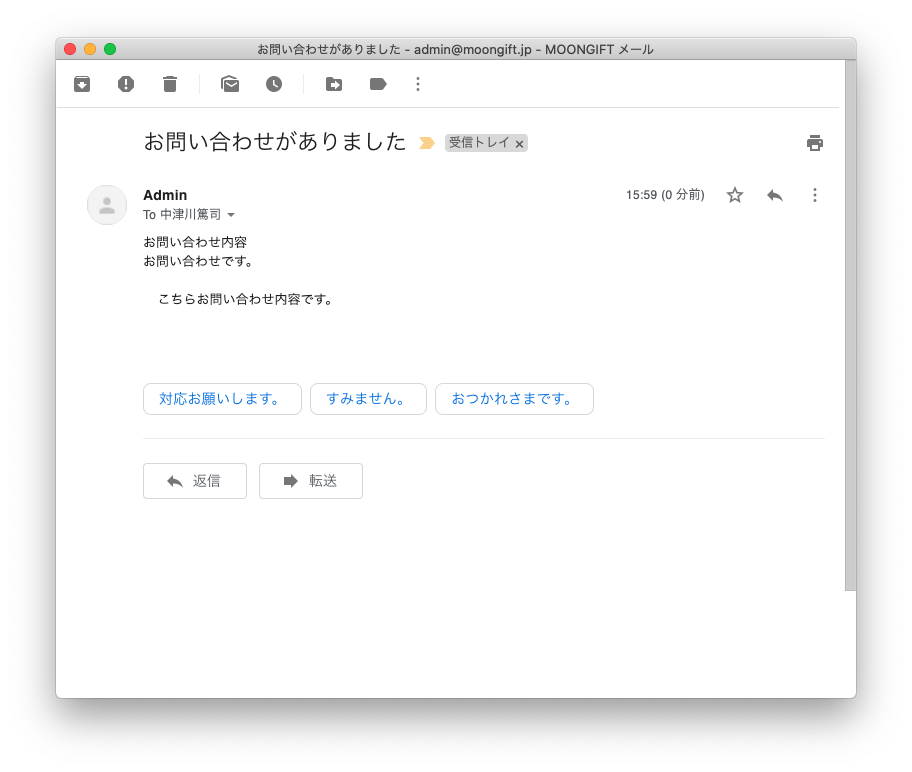
.setSubject('お問い合わせがありました')
.setText(`お問い合わせ内容\n${body}`)
最後にメールを送信します。
try {
const res = await client.send()
response.send(res);
} catch (e) {
response.send(e);
}
試す
実装がうまくいっていれば、お問い合わせフォームからメール送信が行えるはずです。

まとめ
Firebase Hosting と Cloud Functionsを組み合わせればWebサイトに動的な要素を簡単に実装できます。同一ドメイン内であれば、CORSも気にすることはありません。Firebase HostingとCustomers Mail Cloudを組み合わせる際に参考にしてください。
