AMP for EmailはAMPHTMLのサブセットという位置づけになります。AMPHTMLで使えている全コンポーネントが使える訳ではなく、その一部のみが利用可能です。メールは受け取り側の環境内部で動作するため、よりセキュアに扱われているのでしょう。
今回はそんなAMP for Emailで利用できるコンポーネントを紹介します。バージョンは0.1相当になります。
amp-accordion

アコーディオン表示です。クリックでコンテンツの表示、非表示を切り替えます。
Documentation: <amp-accordion> - amp.dev
amp-anim
CPUでの動作に最適化されたアニメーションGIFを表示します。
Documentation: <amp-anim> - amp.dev
amp-autocomplete
入力補完に利用します。補完を行う候補は別途JSONで定義します。
Documentation: <amp-autocomplete> - amp.dev
amp-bind
AMP.setState という簡易的なJavaScript表記によって、表示されている値を変更します。Reactに似た形になります。
Documentation: <amp-bind> - amp.dev
amp-carousel
カルーセル表示です。画像を用意して自動的に切り替えます。
Documentation: <amp-carousel> - amp.dev
amp-fit-text
テキストの文字サイズを指定されたスペースの大きさに合わせて変化させます。
Documentation: <amp-fit-text> - amp.dev
amp-form
HTMLフォームを埋め込みます。入力も可能です。
Documentation: <amp-form> - amp.dev
amp-image-lightbox
画像を並べて表示し、クリックで拡大表示するlightboxを提供します。
Documentation: <amp-image-lightbox> - amp.dev
amp-img
画像をレスポンシブにしたり、存在しない場合に代替画像を表示したりします。
Documentation: <amp-img> - amp.dev
amp-layout
アスペクト比を用いたレイアウトを実現します。
Documentation: <amp-layout> - amp.dev
amp-lightbox
画像に限らずコンテンツをモーダル表示するのに利用します。
Documentation: <amp-lightbox> - amp.dev
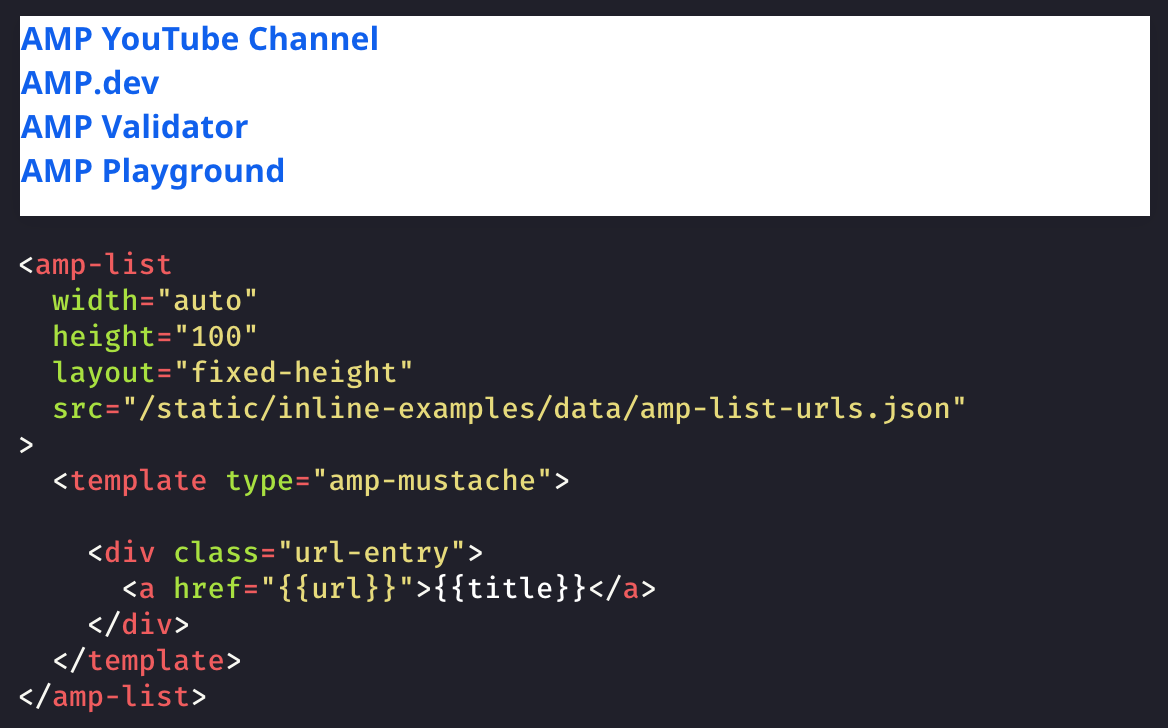
amp-list

コンテンツのリスト表示に使います。
Documentation: <amp-list> - amp.dev
amp-mustache
MustacheはJavaScript用のテンプレート記法です。JSONと組み合わせてダイナミックなコンテンツ変更ができます。
Documentation: <amp-mustache> - amp.dev
amp-selector
並べた画像やテキストを選択するのに利用します。
Documentation: <amp-selector> - amp.dev
amp-sidebar

コンテンツを切り替えるためのメニューを表示します。表示、非表示の切り替えもできます。
Documentation: <amp-sidebar> - amp.dev
amp-timeago

何時間、何分前といった表示を行います。自動的に更新される訳ではなく、表示したタイミングでの時間差を出すようです。
Documentation: <amp-timeago> - amp.dev
まとめ
AMP for Emailでは一部JavaScriptのように入力に合わせてコンテンツを変えたり、外部サーバからデータを取得してコンテンツに反映することができます。これらを組み合わせることで、よりダイナミックで訴求力のあるメールが作成できそうです。
