HTMLメールをイチから作成するのは大変です。Webページのものとは若干仕組みが異なったり、受け取る環境によって表示誤差があります。
そうした問題を解決するためには、フレームワークを使うのが手軽です。今回はReactを使ってHTMLメールを作成できるReact Emailを紹介します。

React Emailのインストール
React EmailはNode.jsの環境が必須です。Node.jsがインストールされた状態で以下のコマンドを実行します。
npx create-email@latest
実行すると react-email-starter というフォルダができあがるので、そこに入ります。そして npm install で必要なライブラリをインストールします。
cd react-email-starter npm install
後は npm run dev でWebサーバーが立ち上がります。初回は時間がかかるので注意してください。
npm run dev
Webサーバーは [http://localhost:3000](http://localhost:3000) でアクセスできます。
React Emailの使い方
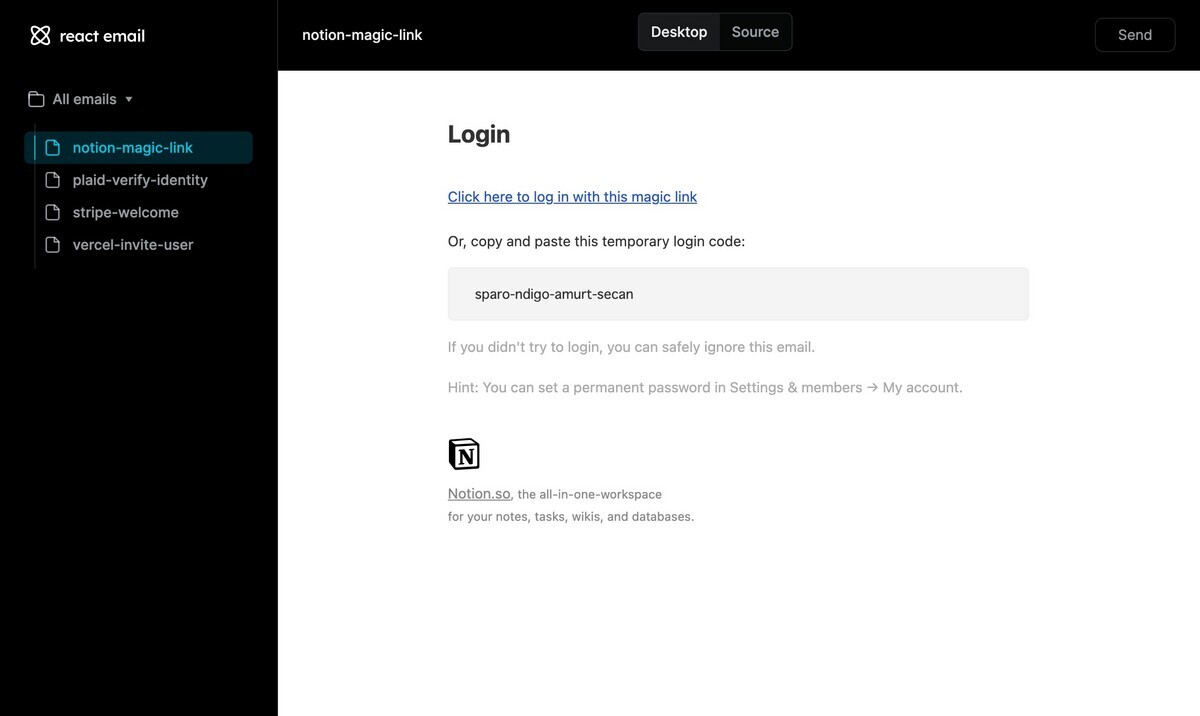
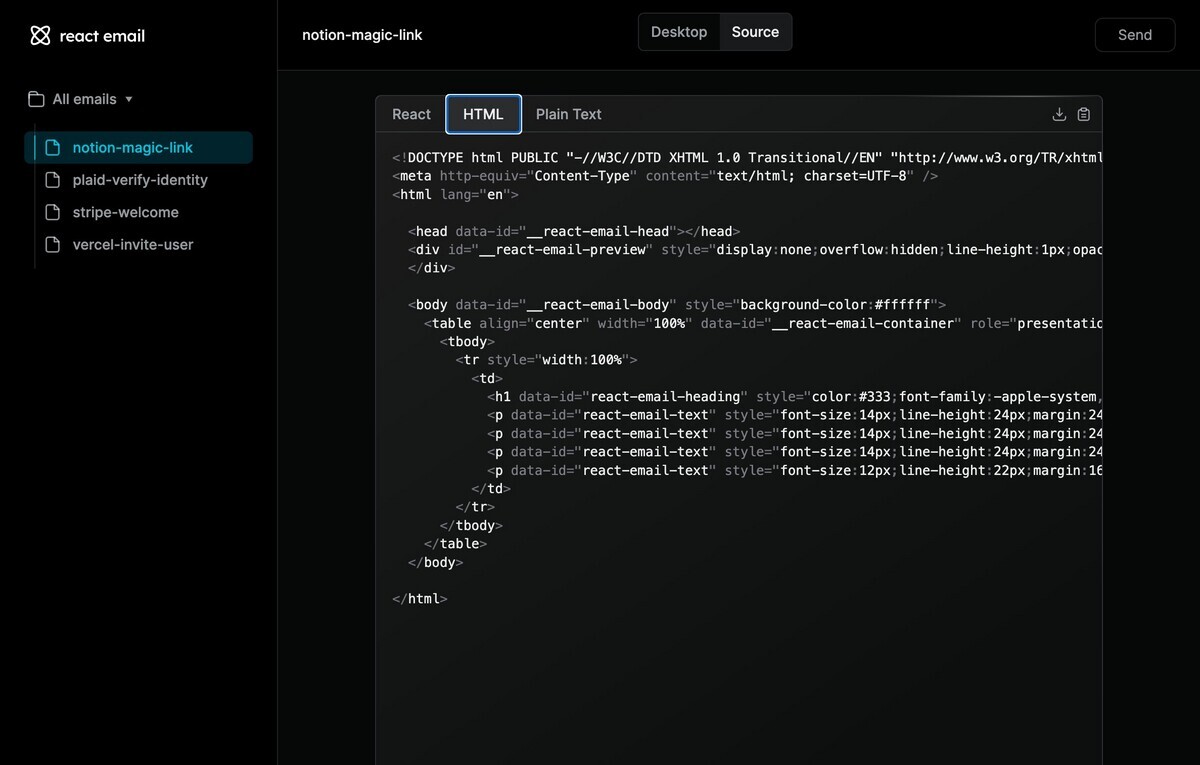
下記は [http://localhost:3000](http://localhost:3000) にアクセスした画面です。左側にメールテンプレート、右側にレンダリング結果が表示されます。

右側のテンプレートはあらかじめ用意されているもので、NotionやStripeなどのテンプレートを模しています。
新しいテンプレートを作成する際には emails フォルダにある既存のテンプレートをコピーして名前を変更するのが良さそうです。 emails 以下にあるファイルは自動的に認識され、左側のリストに追加されます。

編集機能はないので、編集は利用しているエディタを使ってください。編集内容は即座に反映されるので、React Emailをプレビュー代わりにすると良いでしょう。

できあがった内容はReactとして確認できるほか、HTMLでも取得・ダウンロードできます。HTMLを除去したテキスト版もあるので、HTMLメール非対応の環境でも利用できるでしょう。

React Emailで用意されているコンポーネント
React Emailでは以下のコンポーネントが用意されています。基本的にHTMLタグを直接書くのではなく、これらのコンポーネントを組み合わせてHTMLメールを作成します。
- HTML
- Head
- Button
- Column
- Container
- Font
- Heading
- Hr
- Image
- Link
- Preview
- Section
- Tailwind
- Text
デザイン面については各コンポーネントのpropsであったり、Tailwindを使って行う形になります。複数列に分ける場合にはColumnコンポーネントが利用できます。
HTMLメールの生成
Reactを使ったシステムの中でHTMLメールを送信する場合には、テンプレートからHTMLへの変換を行います。
const html = render(<MyTemplate />, {
pretty: true,
});
Reactを使っていないシステムであれば、React Emailの画面からHTMLをダウンロードして編集すれば良いでしょう。
まとめ
React EmailはReactを使うことで再利用しやすいコンポーネントを組み合わせたHTMLメールを作成できます。Reactを使っているシステム内に組み込んでも良いですし、それ以外のアーキテクチャを使ったサービスでも便利に使えるでしょう。
