Cloudflare WorkersはCloudflareの提供するFaaS(Function As a Service)で、サーバレスでスクリプトを実行できます。今回はこのCloudflare Workersを使って、Customers Mail Cloudでメール送信を行う方法を紹介します。
Customers Mail Cloudの設定
まずはCustomers Mail Cloudにて送信サーバの設定を行います。
ユーザ登録
ユーザ登録はまずお問い合わせからはじめます。

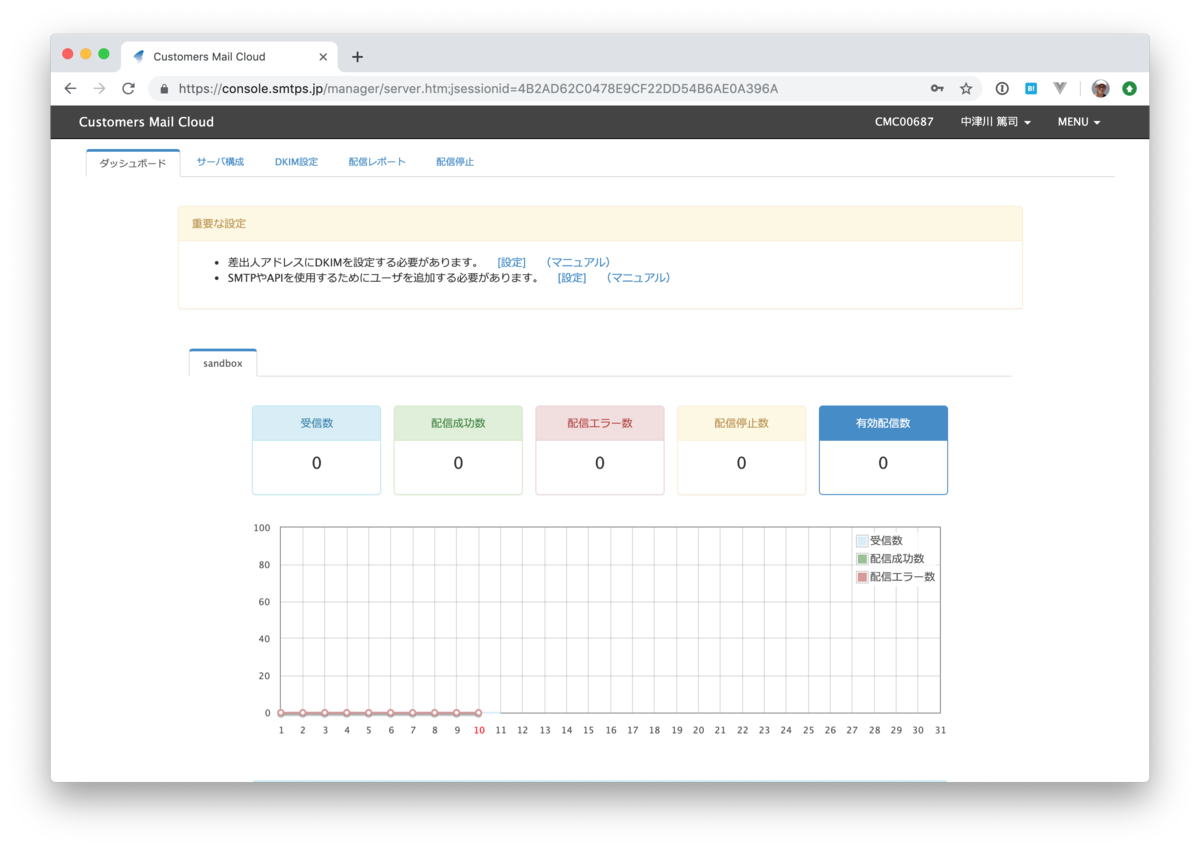
ログイン後に行うこと
ログインしたら、2つの作業を行う必要があります。

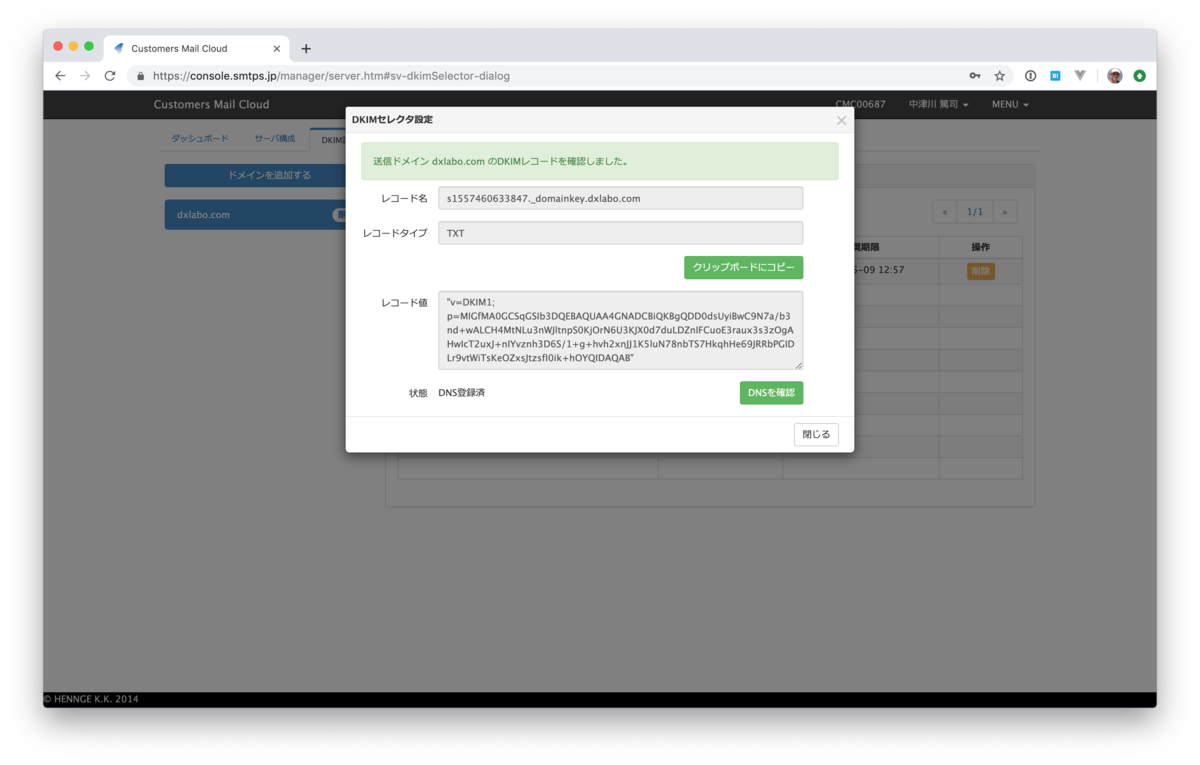
DKIMキーを設定する
DKIMキーはメールのなりすましを防止するための技術になります。メール配信を行うドメインのTXTレコードに対して設定します。管理コンソールでドメインを追加しようとすると、専用のキーが表示されます。

ドメインは s999999999999._domainkey.example.com のような形式になります。設定する値は v=DKIM1; p=MIG...QAB のように指定されるはずです。この設定はシステム管理者などに依頼して行ってもらってください。
DNS設定はすぐに反映されませんので、数分後にDNSを確認ボタンを押します。正しく設定されていれば、ドメインが追加登録できます。
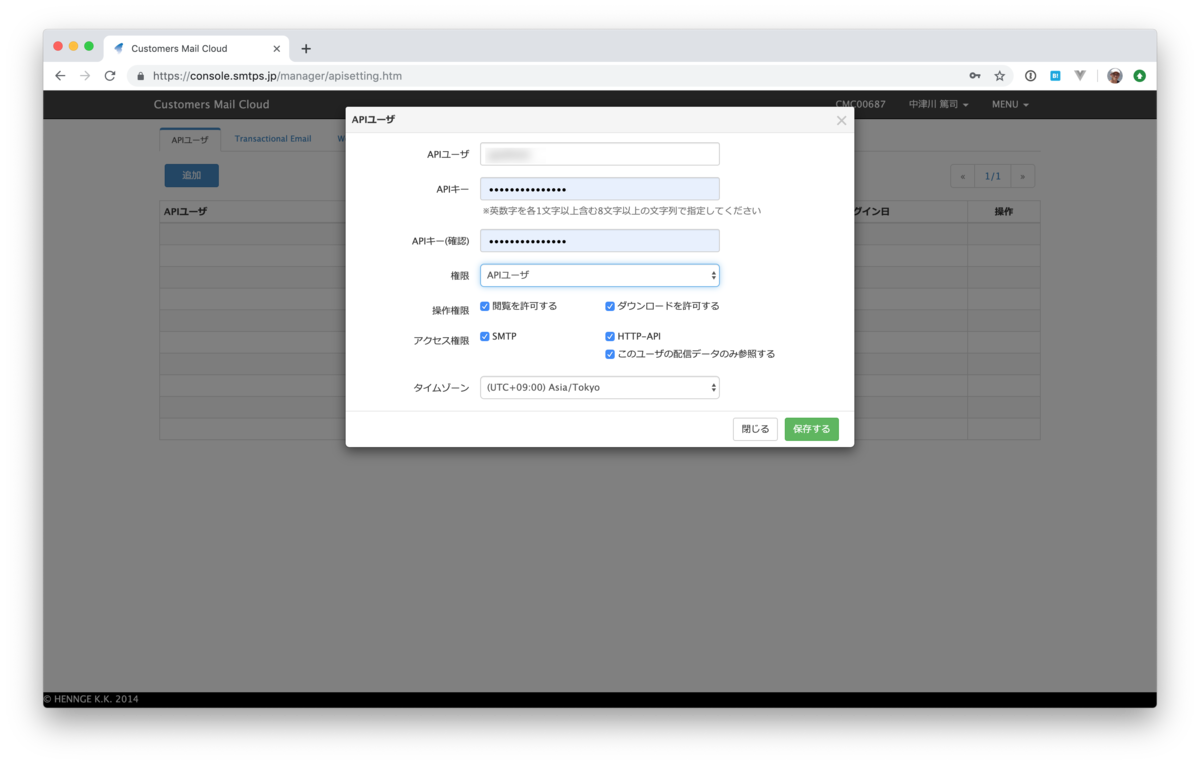
ユーザを追加する
次にメール配信を行うユーザを追加します。これはAPI設定にて行います。ユーザ名(メールアドレス形式)、パスワードを設定します。また、利用できる機能を制限できます。例えばSMTPのみ、APIのみといった指定も可能です。

サーバに設定を反映する
設定を行ったら、それをサーバに反映します。サーバ構成機能にて行います。この反映を行わないと、DKIMやユーザ追加設定が反映されませんので注意してください。ここまでで以下の情報が入手できているはずです。
- APIユーザ
- APIキー
さらにAPIサーバのエンドポイントURLが必要です。これは契約しているプランによって異なりますのでご注意ください。
| プラン名 | エンドポイントURL |
|---|---|
| Standardプラン | https://te.smtps.jp/api/v2/emails/send.json |
| Proプラン | https://SUBDOMAIN.smtps.jp/api/v2/emails/send.json |
これらの情報はメール送信時に設定しますので覚えておいてください。
Cloudflare Workersでサービスを作成する
CloudflareにログインしてWorkersのサービスを作成します。サービスを作成した後は、そのままCloudflare Workersにアクセスします。

コードについて
実際の開発時にはWrangler CLIを使うのが便利です。
$ npm install -g wrangler $ wrangler login
ログインしたら、プロジェクトをインポートします。
wrangler init --from-dash YOUR_SERVICE_NAME
今回はTypeScriptを選んでいるので、 src/index.ts を編集します。
JavaScript SDKは利用しません
Cloudflare WorkersではNode.jsでなく、Webブラウザ互換のJavaScriptが動作します。そのため、ネットワークアクセスライブラリが動かないため、fetch関数を使います。
環境設定の追加
wrangler.toml に環境変数を追加します。それぞれご自身のものに書き換えてください。
[vars] API_USER = "API_USER" API_KEY = "API_KEY" FROM_EMAIL = "info@example.com" FROM_NAME = "Admin"
環境設定の型定義
以下はすべて src/index.ts への記述です。まず環境設定の型を定義します。
export interface Env {
API_USER: string
API_KEY: string
FROM_EMAIL: string
FROM_NAME: string
};
fetchへの追加
処理全体の基本形は次のようになっています。
export default {
async fetch(request, env: Env) {
// ここでメール送信処理を書く
return await handleRequest(await result.json());
}
}
async function handleRequest(message: object) {
return new Response(JSON.stringify(message));
}
メール送信用のパラメーターを作成
メール送信に必要なパラメーターは次のようになります。今回はすべて固定ですが、ボディパラメーターで受け取った値を使うこともできます。
const url = 'https://te.smtps.jp/api/v2/emails/send.json';
const api_user = env.API_USER;
const api_key = env.API_KEY;
const to = [{
name: 'John Doe',
address: 'user@example.jp'
}];
const from = {
name: env.FROM_NAME,
address: env.FROM_EMAIL
};
const subject = 'テストメール';
const text = `このメールはテストメールです。
改行を入れます。
----
フッターです
`;
const params = { api_user, api_key, to, from, subject, text };
リクエスト処理
後はパラメーターをまとめて、Customers Mail CloudのAPIリクエストを行います。
const params = { api_user, api_key, to, from, subject, text };
const method = 'POST';
const body = JSON.stringify(params);
const headers = {
'Accept': 'application/json',
'Content-Type': 'application/json'
};
// 送信処理
const result = await fetch(url, {method, headers, body});
デプロイする
デプロイはwranglerで行います。
wrangler publish
試す
APIのエンドポイントに対してPOSTリクエストを行ってみます。
curl -XPOST -d='{}' YOUR_WORKERS_URL
問題なければ以下のように結果が返ってきます。
{"id":"<2106857532.1251.1565150810829@mta02.pro.smtps.jp>"}
全体のコード
src/index.ts の内容は次のようになります。
export interface Env {
API_USER: string
API_KEY: string
FROM_EMAIL: string
FROM_NAME: string
};
export default {
async fetch(request, env: Env) {
const url = 'https://te.smtps.jp/api/v2/emails/send.json';
const api_user = env.API_USER;
const api_key = env.API_KEY;
const to = [{
name: 'John Doe',
address: 'user@example.jp'
}];
const from = {
name: env.FROM_NAME,
address: env.FROM_EMAIL
};
const subject = 'テストメール';
const text = `このメールはテストメールです。
改行を入れます。
----
フッターです
`;
const params = { api_user, api_key, to, from, subject, text };
const method = 'POST';
const body = JSON.stringify(params);
const headers = {
'Accept': 'application/json',
'Content-Type': 'application/json'
};
// 送信処理
const result = await fetch(url, {method, headers, body});
return await handleRequest(await result.json());
}
}
async function handleRequest(message: object) {
return new Response(JSON.stringify(message));
}
まとめ
Cloudflare Workersは手軽に連携できます。Customers Mail Cloudと組み合わせることで、サーバレスでのメール送信が簡単にできます。ぜひお試しください!
