動画コンテンツが爆発的に増えており、動画共有サイトだけでなく様々な場面で動画を見るようになっています。言葉で説明するよりも分かりやすく、見た目のインパクトも大きいのがメリットです。
そんな動画をHTMLメールに追加して配信する方法を解説します。
ベーシックな方法
一番基本的なのはvideoタグを使いつつ、その中にaタグを用意するものです。
<p>動画</p> <video height="275" width="500" controls poster="https://i.imgur.com/ooc2NFy.png" src="https://www.w3schools.com/html/mov_bbb.mp4" > <!-- fallback 1 --> <a href="https://www.emailonacid.com"><img height="275" src="https://i.imgur.com/xNFs4E3.png" width="500" /></a> </video>
この方法の場合、videoタグに対応していないとaタグ内の内容が表示されます。

動画に対応していない場合に詳しい情報を出したい
動画に対応していないメーラー向けに詳しい情報を出したい場合、CSSを使うのがお勧めです。まず動画を再生できた場合のHTMLを video-wrapper というクラスで囲みます(クラス名は何でも構いません)。
<div class="video-wrapper" style="display:none;"> <p>動画</p> <video height="275" width="500" controls poster="https://i.imgur.com/ooc2NFy.png" src="https://www.w3schools.com/html/mov_bbb.mp4" > <!-- fallback 1 --> <a href="https://smtps.jp"><img height="275" src="https://i.imgur.com/xNFs4E3.png" width="500" /></a> </video> </div>
さらに動画に対応していない場合のコンテンツを追加します。
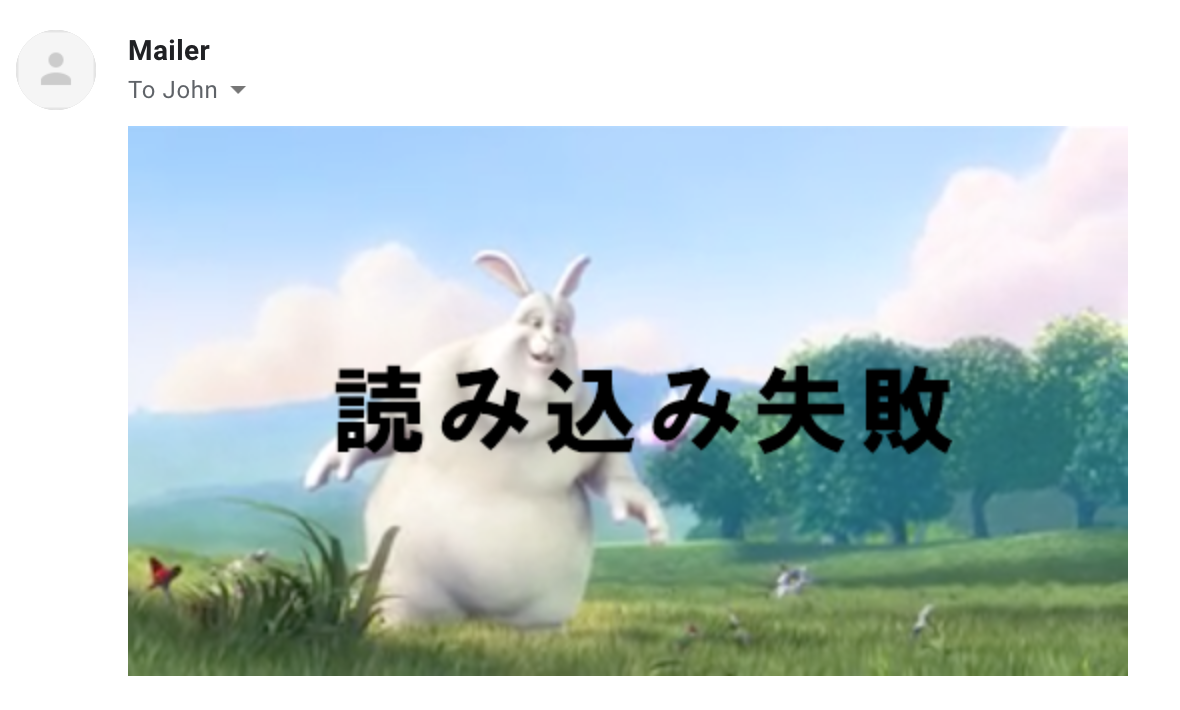
<div class="video-fallback"> <p>失敗時</p> <a href="https://smtps.jp/" > <img height="275" src="https://i.imgur.com/xNFs4E3.png" width="500" /> </a> </div>
CSSを追加します。これはheaderタグ内に記述する必要があります。 -webkit-overflow-scrolling はiOS9でサポートされていないCSS設定を利用してiOS10以降かどうか判定するハックです。 class^= としているのはYahoo!メールでの誤動作を防ぐためのものです。
.video-wrapper {display:none;} @supports (-webkit-overflow-scrolling:touch) and (color:#ffffffff) { div[class^=video-wrapper] { display:block!important; } div[class^=video-fallback] { display:none!important; } } @media (-webkit-min-device-pixel-ratio: 0) and (min-device-width:1024px) { .video-wrapper { display:block!important; } .video-fallback { display:none!important; } }
このようにすることで、動画再生に対応しているiOSのメールアプリでは動画が、対応していないメーラーでは画像とリンクが表示されるようになります。

Gmailでの対応について
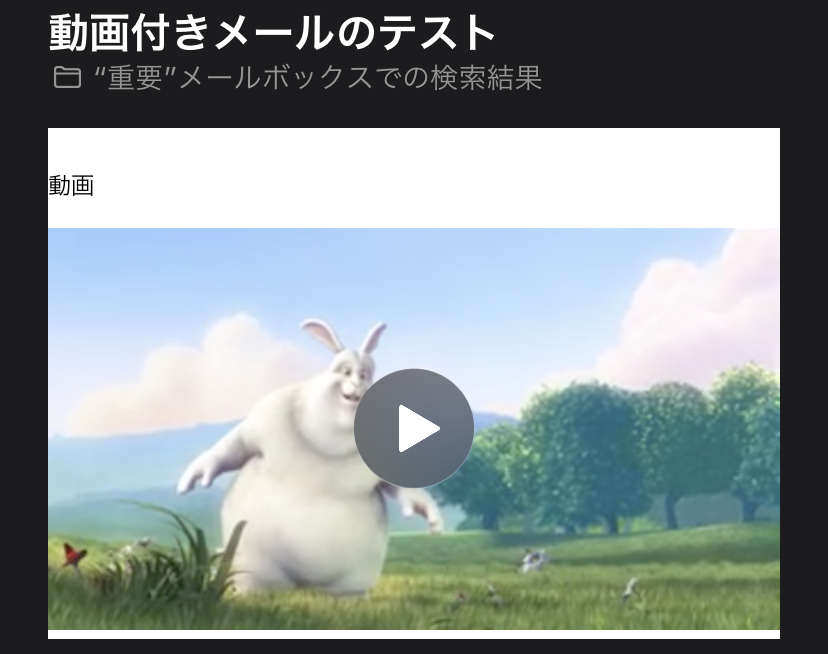
Gmailは残念ながら動画のインライン再生には対応していません。しかし、YouTubeのリンクがあると添付ファイル風に表示、再生できる仕組みがあります。そこで、動画再生失敗時のHTMLを次のようにします。
<div class="video-fallback"> <p>失敗時</p> <a href="https://www.youtube.com/watch?v=XMUYoiUlutM">https://www.youtube.com/watch?v=XMUYoiUlutM</a> <a href="https://smtps.jp/" > <img height="275" src="https://i.imgur.com/xNFs4E3.png" width="500" /> </a> </div>
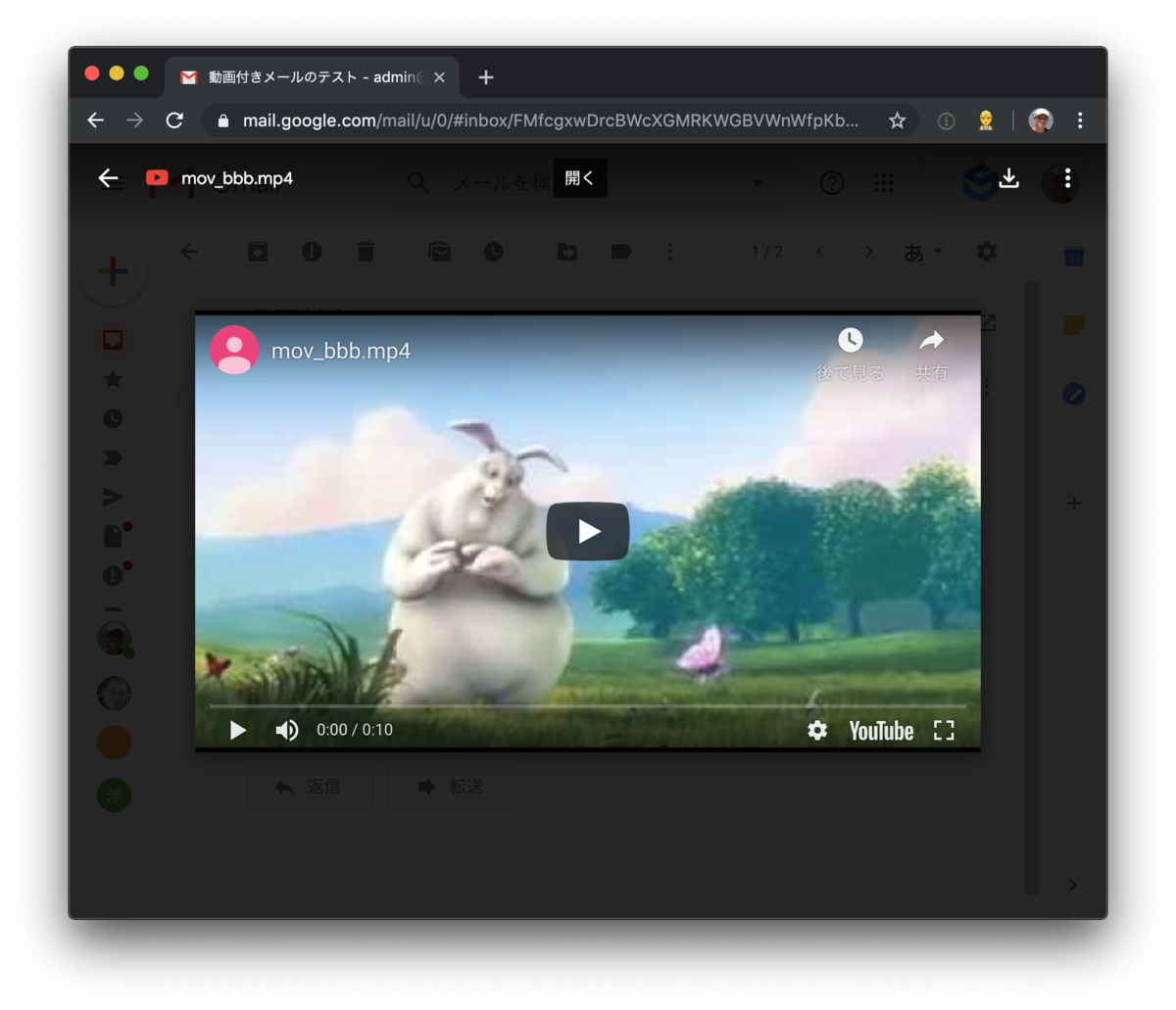
こうするとメールを見た際に、下にYouTubeのプレビューが表示されます。

プレビューをクリックすると動画が再生可能です。

動画埋め込みに対応しているメーラーについて
メーラーでの動画再生はあまり多くサポートされていません。
- iOS標準のメールアプリ
- Outlook for Mac
- Samsung Galaxy
- Tunderbird
くらいのようです。
その他の選択
動画以外でもアニメーションさせる方法としては、アニメーションGIFを使う方法もあります。例えばメールGIFはメール用のアニメーションGIFを作成するクラウドサービスです。
再生できない場合の画像も、中央に三角形の再生マークを付けることで、動画と認識してもらいやすくなります。単なる画像を表示するのに比べてクリック率も高くなるでしょう。
まとめ
動画を含んだメールは再生できるメーラーが限られるので、メール内で再生してもらえる可能性は高くないかも知れません。しかし、YouTubeを使ったり動画風の画像を用意するなど工夫することはできます。動画コンテンツはどんどん増えているので、それを積極的に活用しましょう。そして大量メール配信の際には、ぜひCustomers Mail Cloudをご利用ください。
